提问人:KZiovas 提问时间:11/7/2023 更新时间:11/8/2023 访问量:21
如何在美人鱼流程图中添加分组或大纲框
How to add grouping or outline box in mermaid flowchart
问:
在美人鱼中,我有一个流程图,我想以某种方式将一系列步骤分组,并将它们概述为一个带有标签/标题的框中的组,其余步骤在一个单独的分组框中。就像这里的这个例子一样。这怎么能做到呢?我找不到大纲框选项。
答:
0赞
KZiovas
11/8/2023
#1
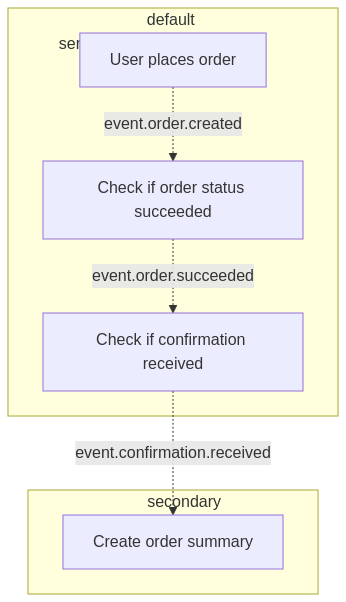
好的,这是一个解决方法,但没关系,它显示了我想要的东西。Mermaid 有一个称为子图的流程图组件。这似乎正是我想要的,但是存在一个渲染问题,其中子图的标题在中间,我看不到移动到一边的方法(他们的 github 页面中有一张打开的票证,但尚未完成)。所以箭头在文本上。为了解决这个问题,在搜索了一个更漂亮的解决方案之后,我发现您可以在前后添加一些空格,以使文本和框大小符合您的要求,因此这是最终的美人鱼代码:
flowchart TD
subgraph service1["default service <br> "];
A["User places order"].-> |event.order.created| B["Check if order status succeeded"];
B .-> |event.order.succeeded| C["Check if confirmation received"];
end
subgraph service2[" secondary service <br> "];
C .-> |event.confirmation.received| D["Create order summary"];
end

评论